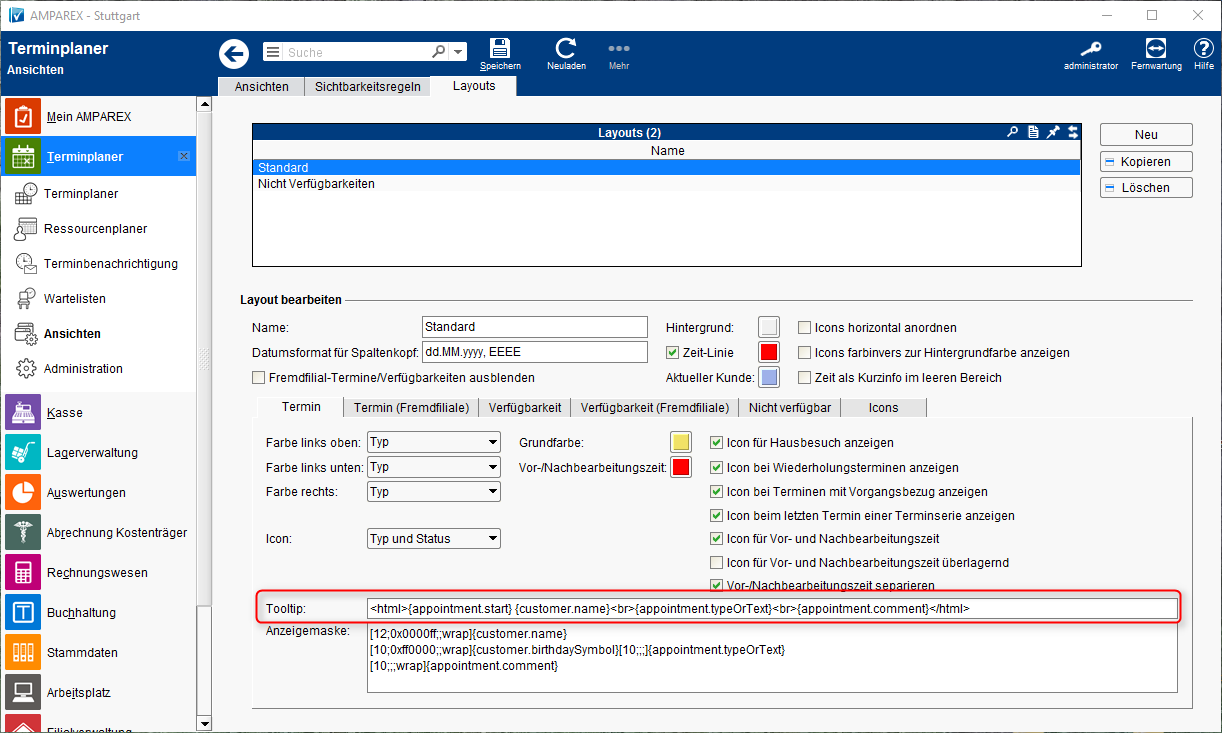
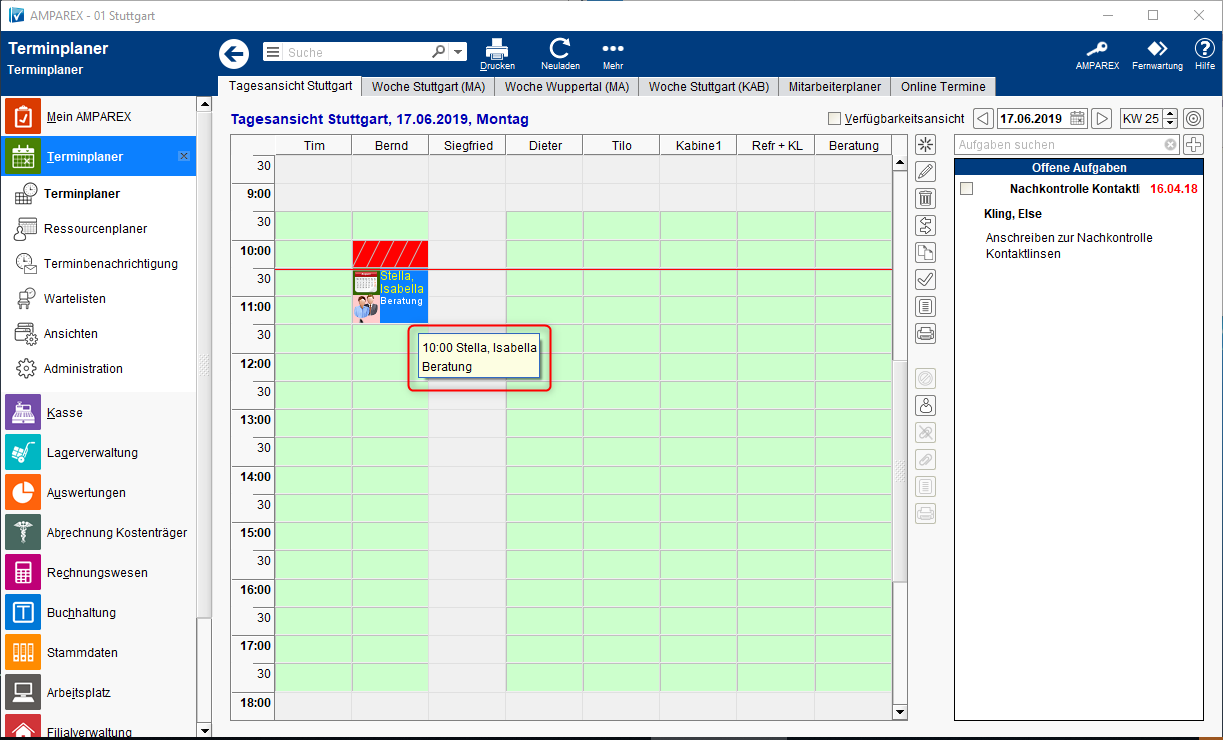
Tooltipanzeige bzw. Bearbeitung des Inhaltes der Termine., wenn per Mouseover über einen Termin im Terminplaner 'gefahren' wird.
Maskenbeschreibung
td-valign| Feld |
|---|
| Beschreibung |
|---|
Tooltipaufbau
Wird der Tooltip mit HTML Befehlen erweitert, kann der Tooltip auch Mehrzeilig sein| Tooltipaufbau | Per Standard ist der Tooltip ein einfacher Text in einer Zeile, welcher erscheint, wenn man mit der Mouse über einen Termin im Terminplaner 'fährt'. Soll der Tooltip mehrzeilig sein, so dass mehr Informationen angezeigt werden können, kann dieser mit HTML Befehlen erweitert werden (z. B. auch ein farbiger Text im Tooltip per <font color="#FF0000">Text</font>). z. |
B.: |
<html>{appointment.start} |
<br>{customer.name}</html>
|
|
|
|
|
|
|
|
|