E-Learning
Voraussetzungen
Schritt für Schritt
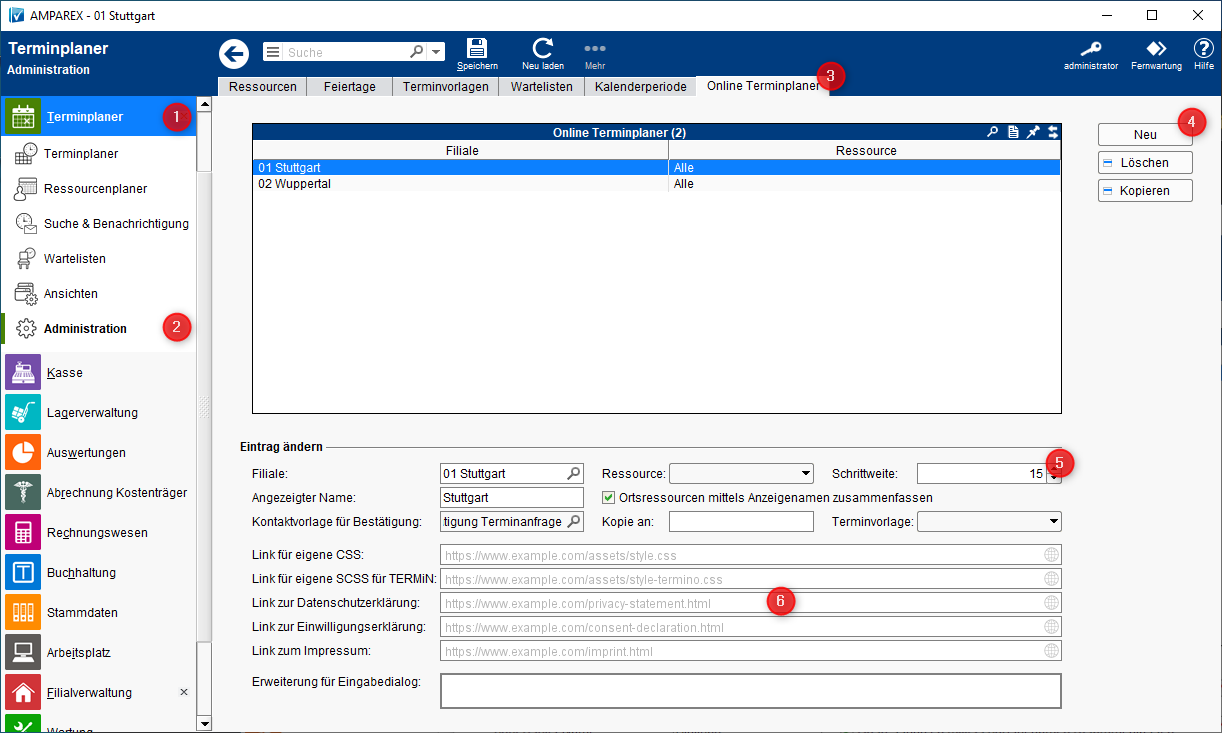
Im Reiter 'Online Terminplaner' können Anpassungen vorgenommen werden, wie z. B. weiterführende Links oder wie der obere Bereich des Online Terminplaners aussehen soll.
| # | Beschreibung | ||
|---|---|---|---|
Der Dialog für den Kunden in den er seine Daten eingeben kann so wie der Kopf des Online Terminplaners kann ggf. angepasst werden.
| Beschreibung | Wechsel Sie in das Modul | → 'Terminplaner' | (2) Hier und hier in den Bereich | → 'Administration' | . | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Mindestens ein Eintrag muss erstellt werden. Mit der Schaltfläche | ||||||||||||||||||||||
Hier wird | z.B. die Schrittweite der buchbaren Termine | fest - also buchbare Uhrzeitenfestgelegt, d.h. die buchbaren Zeiten, die im Online-Terminplaner angeklickt werden können. | Diese Die Dauer sollte | ein einen Bruchteil der | Dauer aus der Terminvorlage sein im Terminplan angegebenen Dauer betragen (z. B. Dauer aus der Terminvorlage ist 60 Min., dann sollte die Schrittweite 15 Min. betragen - ist die Dauer eines Termins dagegen 20 Min., dann sollte die Schrittweite 10 Min. betragen). |
| Weiter ausführliche Erläuterungen zu
| |||||||||||||||
Fügen Sie in die Felder | ||||||||||||||||||||||
| Warnung | ||||||||||||||||||||||
| für weiterführende Links (Impressum | uswetc.) | tragen Sie IHRE Webseitenadressen zu diesem die Adressen Ihrer Webseiten zum Thema ein. Diese | tauchen werden am Ende des Online- | Terminplaners aufTerminplaners (AMPAREX & SiNNO) angezeigt.
| |||||||||||||||||
Siehe auch ...
| Anzeige untergeordneter Seiten | ||
|---|---|---|
|